Windows7/8 で GPSセンサーを使う その3 ウェブアプリで使ってみる
Windows7/8 で GPSセンサーを使う その1 前ふり~準備まで で、Windows7/8 の Sensor and Location API のうち、シリアルGPSや GPS USBドングルを使ってとりあえず設定する方法を紹介しましたが、少し抜けていたので補足します。
Windows7 で Sensor and Location API で使用できるようにするには、
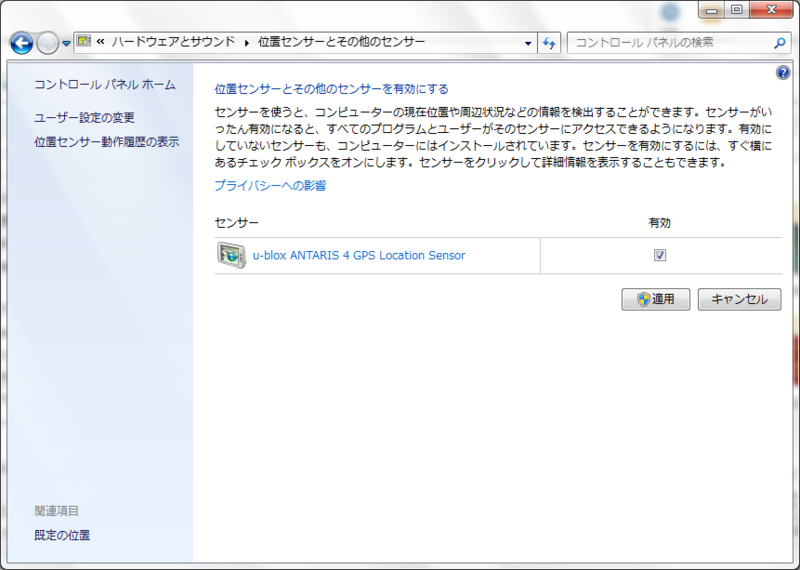
コントロールパネル>ハードウェアとサウンド>位置情報の設定で
センサーにチェックをつける必要があります。

次は簡単に確認できるウェブアプリで確認してみましょう。
現在地がわかって便利なのは、移動しているときには地図、静止しているときには、その場所の天気などですね。
今回はBing地図,Google Mapsを使います。
なお、WiFiを使用している場合には、GPSがなくとも既知の基地局の座標情報を使ってロケーションが推定されていることがあります。
準備
Internet Explorer 9/10の設定
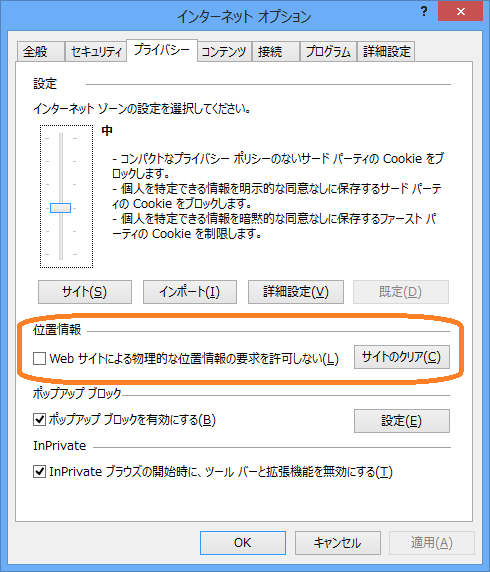
IE9/10では インターネットオプション>プライバシー>位置情報で
位置情報の要求を許可しないにチェックがついていないことを確認します。

Google Chrome
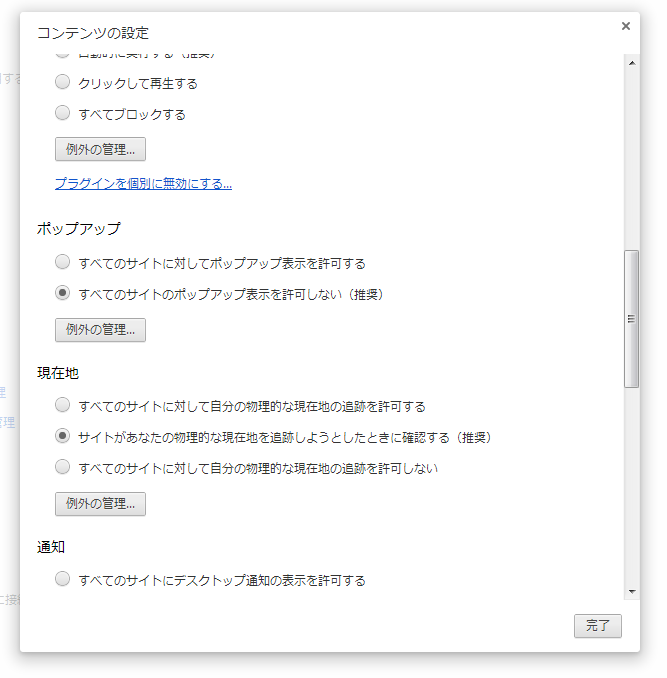
設定>プライバシー>コンテンツの設定>現在地で設定します。

推奨だと位置情報を求められるたびに確認されます。
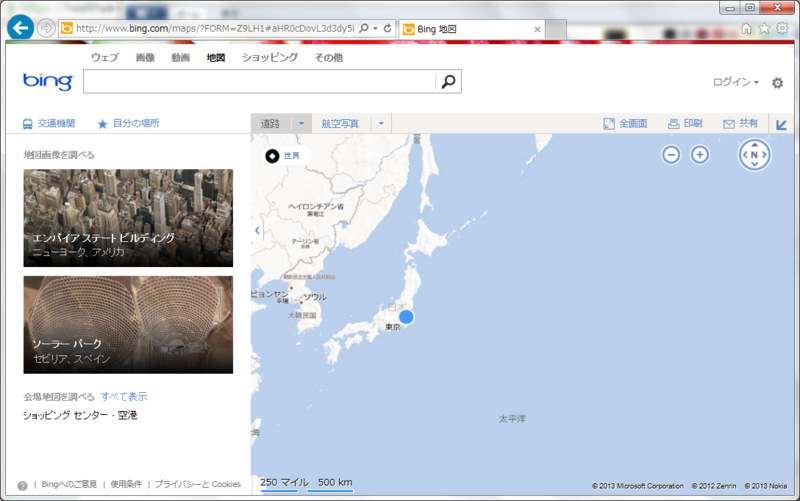
Bing地図
地図サイトで現在地をしらべてみましょう。
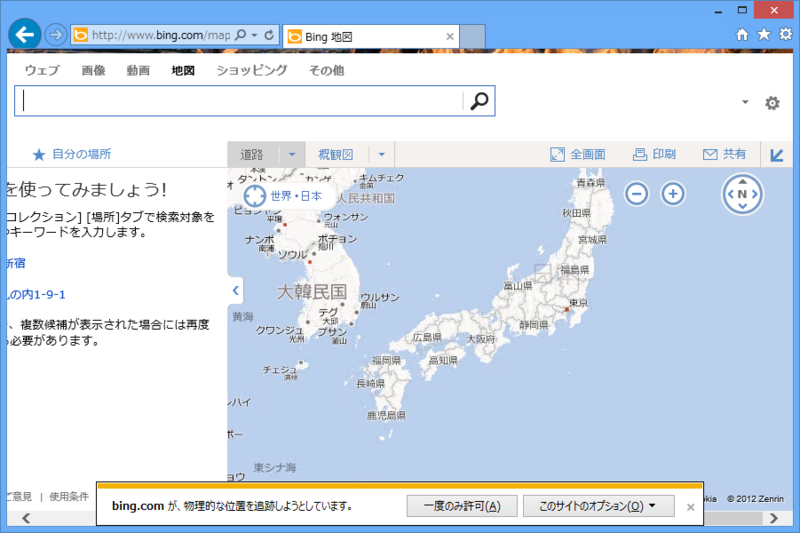
まずはBing地図です。
地図左上の 世界・日本の横の丸にマウスオーバーすると、

と表示されますので、クリックすると、先ほどの確認が求められます。
とりあえず一度のみ許可してみましょう。
現在地でスケール 100mで表示されるようになりますが、プライバシー保護のためスケールをあえて変えています。

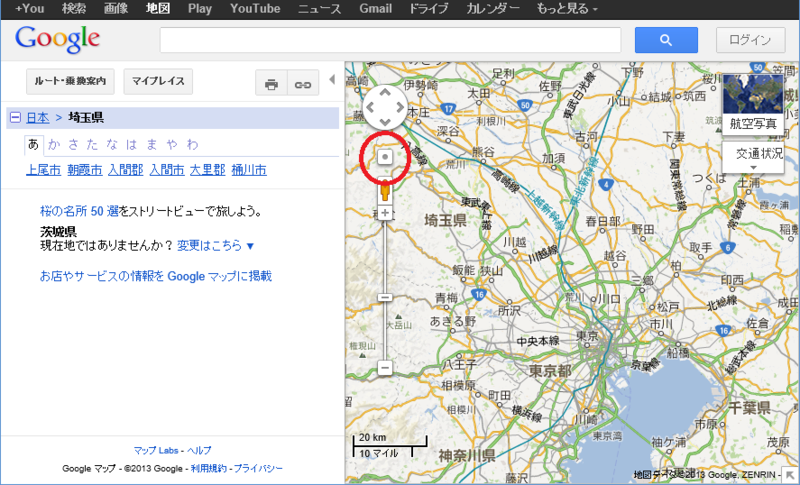
Google Mapsの場合は、ペグマンの上に丸いボタンがあります (赤丸の中)ので、
これを押すと現在地がとれます。

確認を求める設定になっていれば、次の確認メッセージがでます (IE10の例)

こちらもプライバシー保護のため表示縮尺を変えています。

次はサンプルコードを書いてためそうと思います。
それでは。